TL;DR
Algolia is a wonderful search-as-a-service product that allows you to create a search engine for most datasets. With it being free for your first 10,000 records and 10,000 requests per month, it's a great way to add search to your application with minimal setup. I'll show you how to setup it up and use it!
What is Algolia?
Algolia is a search-as-a-service product that creates a search engine just for your data! Given it's full-text search and schema-free documents, it works with pretty much every dataset. Additionally, the search is configurable, accurate, and most importantly blazing fast (~1-20ms). With that being said, let's see how it can be setup in a few minutes!
Setting up Algolia
To start, I'll show you how to create an account with Algolia and create a search index, then we'll move on to populating it with data and some configurations!
Signup
Visit their Signup page to create an account. You can use email / password, Google, or GitHub to create an account.

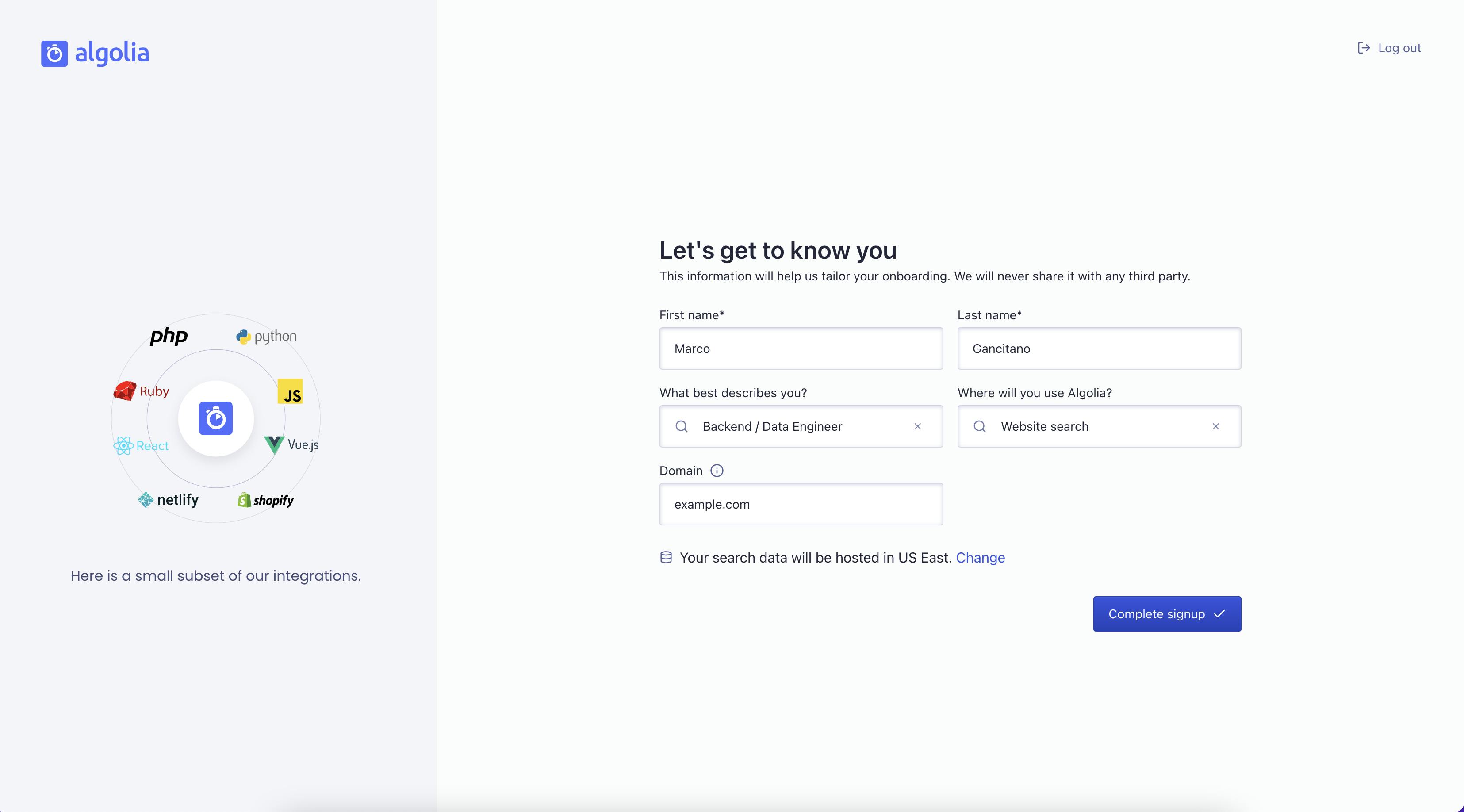
Next, you just give some summary information about your app,

And we're all set! Now let's create a quick index!
Create Index
Before we create an index, I'll quickly explain what they are. Typically indexes are a grouping of similar documents. For this example, I'll create an index called "cities" where each document will be a city with all the necessary information. Be mindful of how you set indexes up as configuration is index specific and it's typically best practice for them to follow the same (or similar) schema.
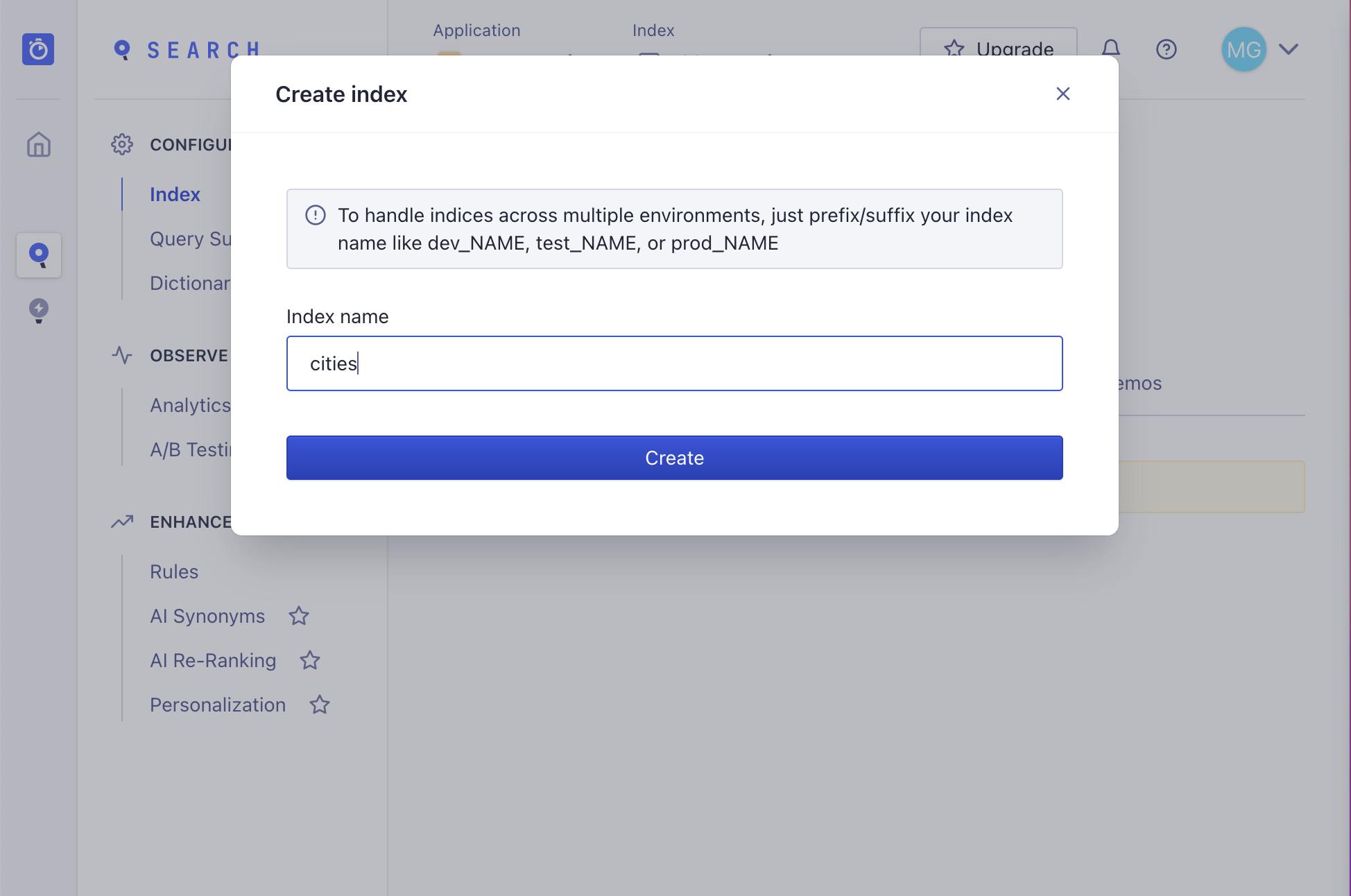
Now let's create an index. Simply click Search > Index > Create Index, and then give it a name.

Now we're all done with the basic setup! I'll now move to using the API to add and search data!
Populate and configure our search index
Here we'll look at how to populate and configure our cities search index. We'll start with setting up our Algolia client, adding the cities, and then configuring the index.
Setup our client
Before we start populating our index, lets take a look at how to setup. For Python, we'll need the algoliasearch package,
pip install algoliasearch
Then we'll initialize it using our Application ID and our Admin API Key in the API keys section. Be mindful of keeping your Admin API key a secret as anyone with this key can do whatever they want to your indexes. In production, this shouldn't be hardcoded but rather come from a secret manager / vault.
from algoliasearch.search_client import SearchClient
application_id = [enter your application key]
api_key = [enter your ADMIN api key]
client = SearchClient.create(application_id, api_key)
Add cities to our index
Now that we have our client setup, let's add some cities to our index.
index = client.init_index("cities")
index.save_objects(
[
{"objectID": 1, "name": "San Francisco", "country": "USA", "population": 874_961},
{"objectID": 2, "name": "Paris", "country": "France", "population": 2_161_000},
{"objectID": 3, "name": "Lyon", "country": "France", "population": 513_275},
{"objectID": 4, "name": "Marseille", "country": "France", "population": 861_635},
{"objectID": 5, "name": "Amsterdam", "country": "Netherlands", "population": 821_752},
{"objectID": 6, "name": "Rotterdam", "country": "Netherlands", "population": 623_652},
{"objectID": 7, "name": "New Amsterdam", "country": "United States", "population": 8_419_000},
],
)
Now lets configure the index!
Configure our search index
Now let us move back to the Algolia site for configuration. It can be done via the API but I find it easier and simpler to use the console. Go to Search > Index > Configuration, and we'll get started.
Searchable attributes
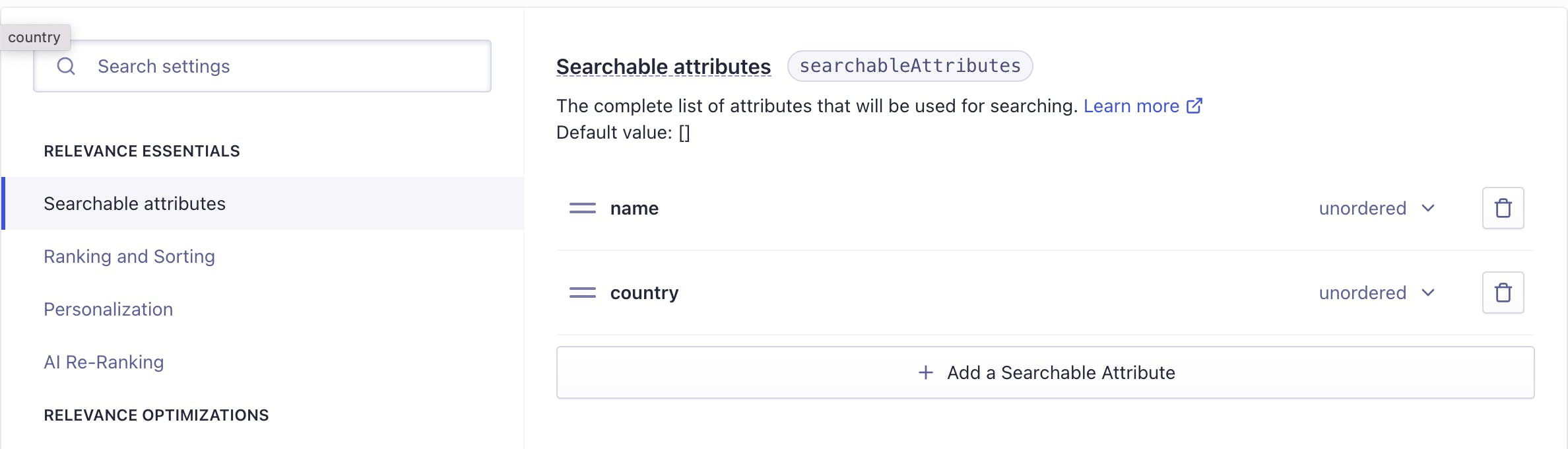
First we'll do Searchable attributes which is what Algolia uses to determine what fields to search on. For the cities example, we'll select name and country (as population would just introduce noise).

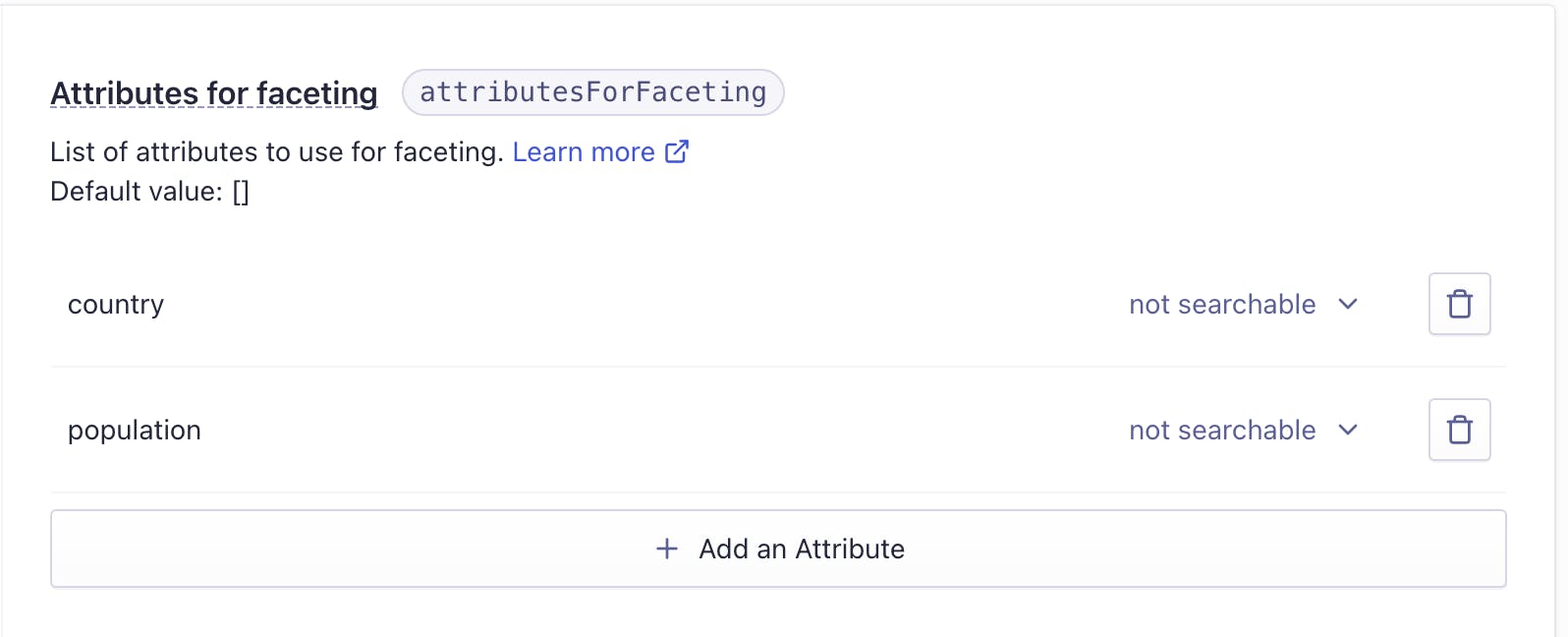
Facets
Next we'll add Facets which can be thought of grouping. For this we'll add country and population so users can do this like "search for cities in France" or "search for cities with a population between 50,000 and 100,000."

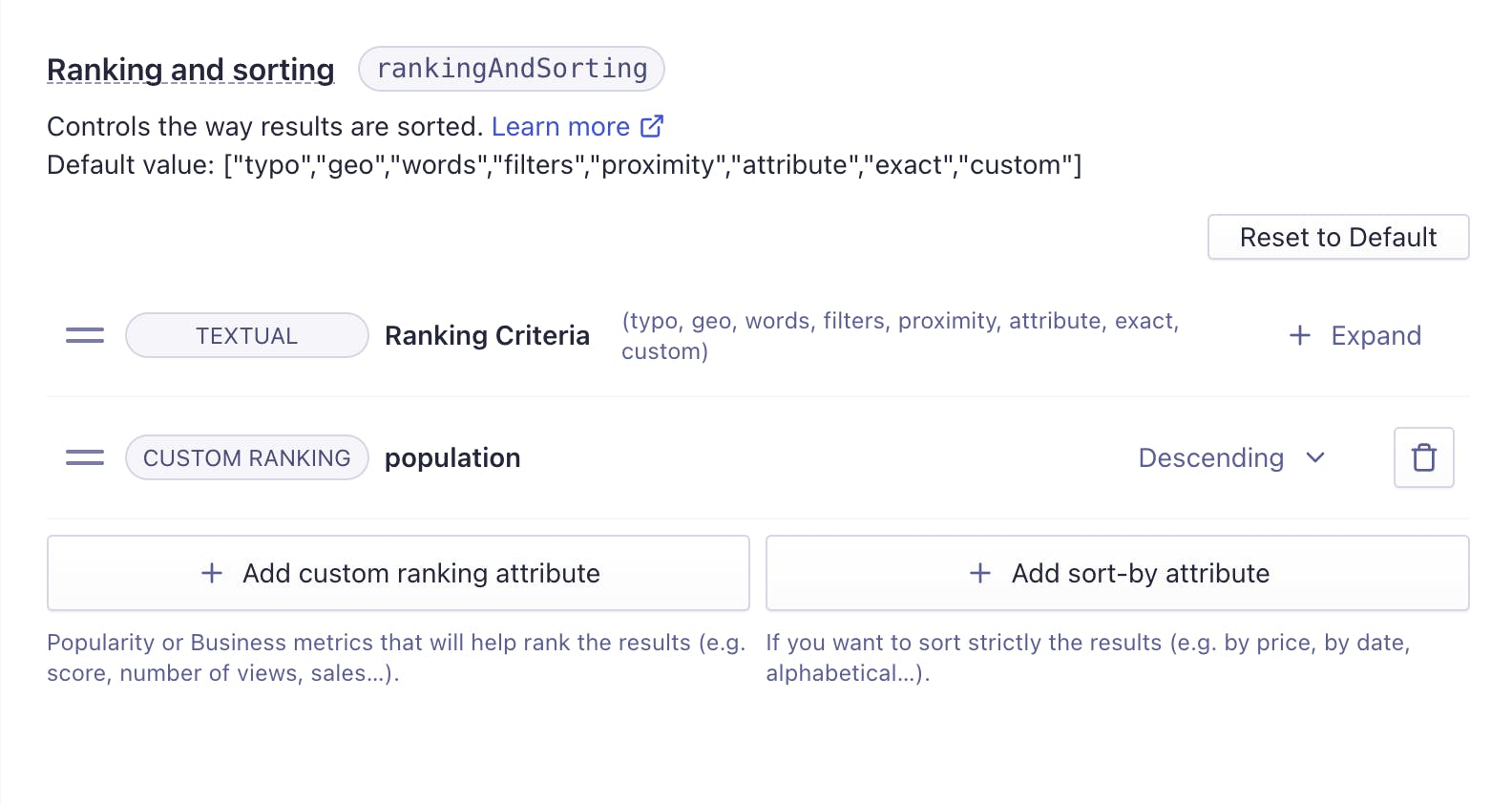
Ranking
And lastly we'll add a rank! This is good as a "tiebreaker" when things have the same level of relevancy. We'll set it as population because we'll assume people want the bigger cities when they're searching for now

Searching!
Now that we have the account setup with the index populated and configured, let's see how we can search!
Plain search
To start we'll do a search of France to see what the index picks up. This time we'll use the API Search Key which can just be stored on your frontend application as it only has read permissions.
application_id = [enter your application key]
api_key = [enter your SEARCH api key]
client = SearchClient.create(application_id, api_key)
index = client.init_index("cities")
france_search = index.search("France")
for hit in france_search['hits']:
print(hit['name'])
# Paris
# Marseille
# Lyon
# San Francisco
We see that the search picks up all the French cities (ordered by population) and then San Fransisco which is quite desirable.
Faceted Search
Now we'll move on to faceted search. This is a search that has a filter included so a user can further refine a search by a grouping. For this search, we'll filter to only get cities which are in the United States.
amsterdam_us = index.search("Amsterdam", {"filters": "country:'United States'"})
for hit in amsterdam_us['hits']:
print(hit['name'])
# New Amsterdam
Faceting works perfectly! We see that neither Amsterdam nor Rotterdam are returned when the facet is set to the country being the "United States".
Summary
And that's it! Thanks for reading! In this article we looked at how to setup an Algolia account, create an index, populate it with data, and do some simple searches.
To see how to add Algolia to your frontend, I would checkout Algolia's instantsearch.js or react-instantsearch.js libraries. They make it super easy to use it on a website or a mobile application.
For other looks at good products and open-source software, checkout out my previous articles,

